DESIGNSYSTEM
Design System
Wozu ein Design System?
Die komponentenbasierte Entwicklung hat seit ihrer Vorstellung im Jahre 1968 für die Gestaltung interaktiver Systeme kontinuierlich an Bedeutung gewonnen. Die Unterteilung von Anwendungen in wiederverwendbare Bestandteile, steigert die Geschwindigkeit und verringert die Aufwände, indem möglichst wenig Code neu oder gar mehrfach programmiert werden muss.
Das Feld der Komponenten haben wir in den letzten 50 Jahren gelernt zu beherrschen. Es existieren inzwischen verschiedene Standards, die dazu beitragen wiederverwendbare Komponenten mit konstant hoher Qualität für unterschiedlichste Anwendungsfälle zu produzieren.
Geringe Herstellungskosten, eine kurze Produkteinführungszeit sowie ein effizienter Entwicklungsprozess sind heutzutage ständige Begleiter im Wettbewerb. Ferner gilt es trotz stetig wachsender Anwendungen und dezentral organisierten Teams ein konsistentes Benutzererlebnis zu schaffen.
Schuldenfalle Zufallsprinzip
Die Anzahl autark agierender Teams, ungleiche Werkzeuge und eine sich ständig ändernde Funktionsdichte stellen eine Herausforderung für die Erzeugung eines homogenen Erscheinungsbildes dar.
Entscheidungen über z.B. Anordnung, Sichtbarkeit oder Verhalten wurden bisher individuell entlang der gegenwärtig vorliegenden Problemstellung getroffen. Jede Anforderung wurde isoliert betrachtet und einzig und allein für den jeweiligen Kontext gelöst. Die Fülle widersprüchlicher Design-Entscheidungen, gepaart mit unzureichenden Vorgaben führten zu unregelmäßigen Benutzeroberflächen (UI) und beliebigen Konventionen.
|
Hinweis Maßgeschneidertes Design ist langsam, inkonsistent und schwierig zu warten. |
Die permanente Inkonsequenz führt immer weiter in die Schuldenfalle. Die Anzahl der Design-Schulden wachsen mit jeder einzelnen maßgeschneiderten Lösung, was die Pflege der gesamten Anwendungen zusätzlich erschwert. Ein konsistentes UI-Design sowohl plattform- als auch team-übergreifend zu etablieren wird dadurch zu einer schier unlösbaren Aufgabe.
Gemeinsames Verständnis
Wie gelingt es Design und die damit verbundenen Entscheidungen zu skalieren? Blindlings das Design-Team zu verstärken um mehr Entscheidungen noch schneller treffen zu können scheint in diesem Falle eher eine kontraproduktive Methode zu sein. Maßgeschneidertes Design lässt sich eben nur bedingt (bis gar nicht) vervielfältigen.
Wichtiger wäre es darüber nachzudenken, wie Lösungen schneller und fundierter abgeleitet werden können, die gleichermaßen für diverse Probleme funktionieren.
Um Design skalierbar zu machen, reicht es auch nicht aus, technische Aufwände ausschließlich mithilfe wiederverwendbarer Komponenten zu reduzieren. Die technische Perspektive muss von einer semantischen Ordnung (Design-Sprache) begleitet werden, um die bisher fragmentierten Designs zu einem gemeinsamen UX-Ergebnis zu vervollständigen.
|
Hinweis Ohne gemeinsame Design-Sprache werden Lösungen individuell und inkonsistent bleiben. |
Ein Design System bildet den Schulterschluss zwischen beschriebenen Standards und wiederverwendbarer Komponenten. Durch die Angabe von z.B. Zweck, Form, Platz, Farbe oder Bewegung erhält eine Komponente zusätzliche (wichtige) Eigenschaften, die übergreifend ein konsistentes Arbeiten ermöglichen. Für die unterschiedlichen Teams dient das System als übergreifende Referenz und begründete Grundlage für die eigenen Entscheidungen. Die einbezogenen Teams sowie die Gestaltung der jeweiligen Anwendungen können über dieses Instrument synchron gehalten werden.
| Fragmentiert | Systematisch |
|---|---|
| Konsistentes Benutzererlebnis nicht möglich | Hält Teams und Anwendungen synchron |
| Es existieren zu viele Wahrheiten zur Lösung eines Problems | Wiederkehrende Muster sorgen für leicht verstehbare Anwendungen |
| Mangel an Konventionen bringt abweichende Oberflächen hervor | Erstellung von Prototypen wird professionalisiert und erleichtert |
| Design-Prozess kollabiert | Design-Schulden werden kontrollierbarer und minimiert |
Die Verbindung zwischen festgelegten Konventionen und wiederkehrenden UI-Elementen erzeugt darüber hinaus für die Benutzer eine einfach zu verstehende Anwendung, was sich nicht nur positiv auf zu leistenden Supportaufwände auswirkt, sondern auch Wettbewerbsvorteile bedeuten kann und Bestandskunden bindet.
Fortschritt durch Bewegung
Ein Design System ist wie ein Organismus und muss fortwährend gepflegt werden. Es ist kein starres Gebilde, sondern ständig in Bewegung während es regelmäßig Veränderungen in Form von Aktualisierungen und Optimierungen erfährt. Statt weitere Design-Schulden mit maßgeschneiderten Lösungen aufzubauen, können neue, kreative Ansätze in das System zurückfließen, und damit zentral zur Verfügung stehen. Von der zentralen Arbeit am System profitieren die dezentralen Teams und deren Anwendungen, bei denen mit sinkenden Aufwänden zu rechnen ist.
Mit dem systematischen Einsatz von Design-Richtlinien, begleitet von wiederverwendbaren Komponenten, werden kreative Lösungen zielgerichtet und nachhaltig für die Gestaltung interaktiver Systeme geordnet.
Bewährte Lösungen erhalten eine gesunde Art von Universalität, wobei gewährleistet bleibt, dass gleiche Problemstellungen auch immer gleich gelöst werden. Durch die kontinuierliche Resonanz der Teams wird das Design System gezielt modifiziert und optimiert, so dass verteilte Anwendungen davon profitieren können.
Theming Farben
Anwendungsfall
Die grundsätzliche Farbgestaltung der Dialoge und Oberflächen soll optimaler Weise die d.veop-Markennähe innerhalb der Software aufnehmen ohne die aktuelle Website oder veröffentlichte Printmedien zu kopieren. Außerdem sollte sich das Farbschema hervorragend in bekannte (führende) Anwendungen integrieren, ohne als Störfaktor wahrgenommen zu werden.
Erläuterungen
Mit Verwendung der folgenden Farbwerte bewegen wir uns auch außerhalb von Rot/Grün-Schwächen und innerhalb voll-akzeptierter Kontraste mit Blick auf die Barrierefreiheit. In der Farbpsychologie stehen die gewählten Farben für emotionale Werte, wie Vertrauen, Ehrlichkeit, Verantwortung und Freude.
Farben
Neben dem bisherigen Default-Theme exitieren weitere Varianten, wie z. B. das s.g. Dark-Theme oder künftig ein High-Contrast-Theme für Personen mit hoher Beeinträchtigung der Sehstärke.
Default-Theme
| Bezeichnung | Farbwert |
|---|---|
| primary | HEX: #1f89c3 // RGB: 31,137,195 |
| on-primary | HEX: #ffffff // RGB: 255,255,255 |
| secondary | HEX: #333e48 // RGB: 51,62,72 |
| on-secondary | HEX: #fffff // RGB: 255,255,255 |
| surface | HEX: #ffffff // RGB: 255,255,255 |
| on-surface | HEX: #00000 // RGB: 0,0,0 |
| background | HEX: #ffffff // RGB: 255,255,255 |
Statusfarben
| Bezeichnung | Farbwert |
|---|---|
| error | HEX: #b00020 // RGB: 176,0,32 |
| warning | HEX: #ffcb31 // RGB: 255,203,49 |
| success | HEX: #35b04b // RGB: 53,176,75 |
Dark-Theme
| Bezeichnung | Farbwert |
|---|---|
| primary | HEX: #86d4f1 // RGB: 134,212,241 |
| on-primary | HEX: #000000 // RGB: 0,0,0 |
| secondary | HEX: #8d9ba8 // RGB: 141,155,168 |
| on-secondary | HEX: #000000 // RGB: 0,0,0 |
| surface | HEX: #121212 // RGB: 18,18,18 |
| on-surface | HEX: #ffffff // RGB: 255,255,255 |
| background | HEX: #121212 // RGB: 18,18,18 |
Statusfarben
| Bezeichnung | Farbwert |
|---|---|
| error | HEX: #cf6679 // RGB: 207,102,121 |
| warning | HEX: #ffe085 // RGB: 255,224,133 |
| success | HEX: #85cf92 // RGB: 133,207,146 |
Links
Passend dazu findet man weiterführende Inhalte auf den folgenden Seiten des Design Systems.
Buttons - Verwendung
Anwendungsfall
Bei der Darstellung von Schaltflächen auf Seiten oder Dialogen soll eine Gewichtung der einzelnen Aktionen vorgenommen werden, um den Nutzer deutlich auf die unterschiedlichen Optionen hinzuweisen. Zudem soll die primäre Aktion von den restlichen Möglichkeiten visuell deutlicher abgegrenzt werden.
Erläuterungen
Das Design System bietet im Standard vier unterschiedliche Varianten von Schaltflächen an, um die Aufmerksamkeit des Nutzers gezielt zu lenken.
Eine einzelne Schaltfläche soll in der contained-Variante mit gefüllter Fläche in der zugrundeliegenden Primärfarbe erscheinen. Existieren zwei Buttons nebeneinander, kommt neben der contained-Variante ein s. g. Text-Button ohne Rahmen oder farblicher Füllung zum Einsatz.
Besonderheiten
Dialogaktionen werden als textuelle Schaltflächen dargestellt und ermöglichen dem Benutzer, etwas zu bestätigen oder zu verwerfen.
Vorsicht
Der Floating Action-Button (FAB) stellt hierbei eine Ausnahme dar, und ist von dieser Ergänzung zum Design System nicht betroffen. Der Floating Action-Button (FAB) liegt schwebend über allen übrigen Bildschirminhalten und soll jederzeit erreichbar sein. Typischerweise als kreisförmige Form mit einem Symbol in der Mitte.
|
Hinweis Der FAB konkurriert derzeit zu sehr mit den Konzept der Kontextaktionen, so dass dringend von der Verwendung abgeraten wird, um den Nutzer nicht unnötig zu verwirren. |
Links
Passend dazu findet man weiterführende Inhalte auf den folgenden Seiten des Design Systems.
Buttons - Platzierung
Anwendungsfall
Die Bearbeitung von Inhalten innerhalb einer Ressource soll abgeschlossen werden. Dazu soll dem Nutzer angeboten werden die eben durchgeführten Änderungen zu speichern. An welcher Stelle soll die entsprechende Aktion untergebracht werden?
Erläuterungen
Aktionen, die sich auf den Ressourceninhalt beziehen, sollen als s.g. Icon Buttons Teil der Top App Bar am oberen Rand der Ressource sein. Die einzelnen Aktionen werden beginnend im Startbereich von links nach rechts ergänzt. Weniger wichtige Aktionen (unter Beachtung des jeweiligen Kontext) können im Endbereich der Top App Bar platziert werden.
Besonderheiten
Bei klassischen Web-Formularen (z.B. Registrierung oder Login), die man in der Regel von oben nach unten ausfüllt, werden die primären Aktionen nach Abschluss des Vorgangs rechtsbündig unterhalb des letzten Formular-Elements positioniert.
Sobald das Formular den sichtbaren Bereich des Anzeigegerätes überschreiten sollte, wird empfohlen die Aktionen am unteren Bildrand zu fixieren, um diese ohne zusätzliche Scrollbewegung erreichen zu können.
Vorsicht
Selbst wenn die Darstellung von Dokument-Eigenschaften der Anmutung eines klassischen Web-Formulars sehr nahe kommen sollte, gilt es die Aktionen in der Top App Bar bereitzustellen. Schließlich vermutet ein Nutzer in solchen Fällen häufig die abschließende Aktion an der Stelle, an der die initiale Aktion stattgefunden hat (Bearbeiten -> Speichern).
Links
Passend dazu findet man weiterführende Inhalte auf den folgenden Seiten des Design Systems.
Texteingabefelder - Verwendung
Anwendungsfall
Material Design bietet leicht unterschiedliche Ausprägungen von Eingabgefeldern an. Die Varianten Filled und Outlined unterschieden sich maßgeblich in der Art der Abgrenzung zueinander. Filled kennzeichnet sich durch einen vom Rest abhebenden Hintergrund, während sich die outlined-Variente durch eine geschlossene Kontur abgrenzt.
Welche der Varianten soll zugunsten einer durchgängigen User Experience verwendet werden?
Erläuterungen
Aufgrund der visuellen Nähe zu papiergebundenen Formularfeldern und des höheren Unterscheidungsgrad gegenüber einem Button, wird empfohlen die Filled-Variante den übrigen Varianten vorzuziehen und als Default zu verwenden.
Besonderheiten
Outlined sollte nur in Ausnahmefällen zum Einsatz kommen, und ausschließlich innerhalb eines abgeschlossenen Kontext geschehen. Die Abweichung vom Standard sollte einem bestimmten Zweck dienen, wie z.B. der besseren Unterscheidung oder der Verdeutlichung eines fremden/neuen Zusammenhangs. Ein Mischbetrieb oder Wechsel innerhalb derselben Nutzungssituation wird nicht erlaubt.
Ein sicheres Indiz zur korrekten Verwendung der beiden Varianten stellt der Verwendungszweck aus Sicht des Nutzers dar. Sollen Daten (z.B. Attribute) im Sinne einer Manipulation verändert werden, so ist zwingend die filled-Variante zu verwenden. Während in anderen Fällen, wie z.B. zur Darstellung der Filtermöglichkeiten über ermittelte Werte einer Facette, die outlined-Variante verwendet werden darf.
Zur mehrzeiligen Eingabe mithilfe einer Textarea, soll ebenfalls die Filled-Variante verwendet werden.
Vorsicht
Im Gegensatz zur Beschreibung befinden sich innerhalb der Demo weitere Varianten, wie z. B. Shaped Filled. Diese Variante mit stark abgerundeten oberen Ecken soll nicht verwendet werden.
Links
Passend dazu findet man weiterführende Inhalte auf den folgenden Seiten des Design Systems.
Top App Bar - Verwendung
Anwendungsfall
Es existieren unterschiedliche Varianten der Top App Bar mit den Eigenschaften: u.a. Normal, Dense oder Short. Die Unterschiede der drei Varianten liegen vor Allem in der Ausprägung der Höhe des Elements. Welche Variante soll denn verwendet werden?
Erläuterungen
Innerhalb von d.ecs shell, welches maßgeblich für die Positionierung der einzelnen App-Ressourcen sowie der Einhaltung des zugrundeliegenden Bedienkonzepts zuständig ist, werden im Zuge der Umstellung ebenfalls die Konzepte der Top App Bar zum Tragen kommen. Im Wesentlichen verwendet d.ecs shell die normale Form.
Zur Verwendung als Toolbar, um Aktionen innerhalb der eigenen Ressourcen anzubieten, soll die etwas sparsamere Form (Dense) verwendet werden. Darüber hinaus soll die Aktionsleiste nicht in der Primärfarbe, sondern in der Farbe des Hintergrundes (meist Weiß) erscheinen. Diese Änderungen können mithilfe von nachträglichen Attributierung der relevanten CSS-Klassen oder bequem über die Verwendung von SCSS-Mixins gelöst werden. Die Icons der Toolbar werden hinsichtlich Positionierung so an die Icons der Shell-Top App Bar angepasst, dass die Icons jeweils untereinander stehen. Dabei muss darauf geachtet werden, dass ab einer Breite von <= 600px die Shell-Top App Bar auch in der dense Variante verwendet wird und sich dementsprechend die Abstände nach rechts und links verringern.
Details zu Style-Anpassungen der Top App Bar sind hier beschrieben.
Besonderheiten
Die normale Top App Bar verringert die Höhe automatisch abhängig von dem zur Verfügung stehenden Platz. Im Gegensatz dazu bleibt die Dense-Variante jederzeit höhen-stabil.
Häufig ist es sinnvoll die Toolbar dauerhaft am oberen Rand fixieren zu können, damit die jeweiligen Aktionen jederzeit erreichbar bleiben. In diese Fall kann die Fixed-Variante mit der Dense-Variante kombiniert werden. Das Verhalten der Dense-Variante stellt sich dagegen so dar, dass die Toolbar zwar mit der Scroll-Bewegung verschwindet, bei der ersten Gegenbewegung allerdings wieder am oberen Rand erscheint.
Vorsicht
Für die Varianten Short und Prominent haben wir bisher keinen Andwendungsfall ausmachen können. Diese sind vorerst nicht zu verwenden.
Links
Passend dazu findet man weiterführende Inhalte auf den folgenden Seiten des Design Systems.
Liste - Erweiterte Liste mit Einträgen
Anwendungsfall
Es soll eine Liste entstehen, auf deren Einträge unterschiedliche Aktionen durchgeführt werden können.
Erläuterungen
Die Anatomie eines Listeneintrags lässt bis zu zwei direkte Aktionen auf dem Listenelement zu. Der primäre Aktionsbereich befindet sich vor dem eigentlichen Inhalt, während der sekundäre auf den Inhaltsbereich folgt. Der Inhalt kann ein- oder mehrzeilig (max. 3 Zeilen) gestaltet werden.
Über die Reihenfolge wird eine Hierarchie abgebildet, welche von vorne nach hinten die Relevanz abbildet. Der primäre Aktionsbereich wird sehr häufig als führendes Identifizierungsmerkmal (z.B. Piktogramm oder Bild) verwendet. Innerhalb eines mehrzeiligen Inhaltsbereich dient die Reihenfolge ebenso als Indikator für Relevanz (wichtig = oben).
Besonderheiten
Checkboxen zur Auswahl eines Elements können sowohl vorne (primär) und hinten (sekundät) stehen. Die Position der Checkbox hängt stark vom jeweiligen Kontext ab. Sollte die Auswahlmöglichkeit die einzige Aktion für das Element darstellen, wird die Checkbox führend eingesetzt. Sollte der Platz für die primäre Aktion bereits belegt sein (z.B. Piktogramm) kann ebenso der sekundäre Bereich zur Darstellung der Checkbox gewählt werden.
Checkboxen müssen explizit angeklickt werden, um den Zustand ändern zu können. Eine Bestätigung des Eintrags per Klick wirkt sich nur dann auf den Zustand der Auswahl aus, wenn dieses die einzige Aktion für den gesamten Eintrag darstellt.
Material empfiehlt für die Auswahl von Elementen einen Hover-Effekt, um das gewünschte Element visuell zu markieren.
Vorsicht
Es dürfen nicht zwei Aktionen gleichzeitig nebeneinander innerhalb eines Bereichs (primär oder sekundär) dargestellt werden. Im Desktop-Umfeld sind Checkboxen den Switch-Controls, wie man sie üblicher Weise vom Smartphone kennt, vorzuziehen.
Links
Passend dazu findet man weiterführende Inhalte auf den folgenden Seiten des Design Systems.
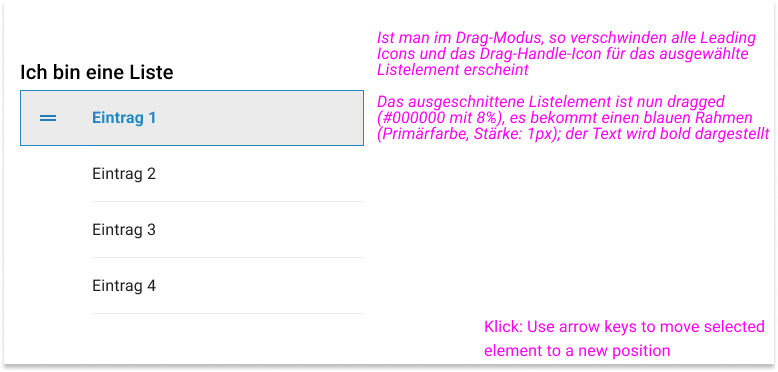
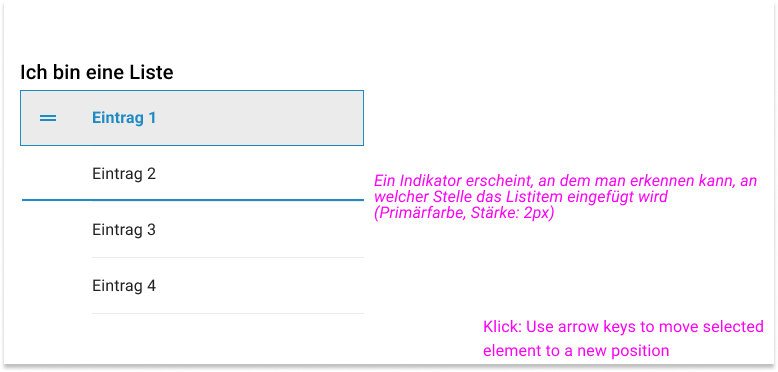
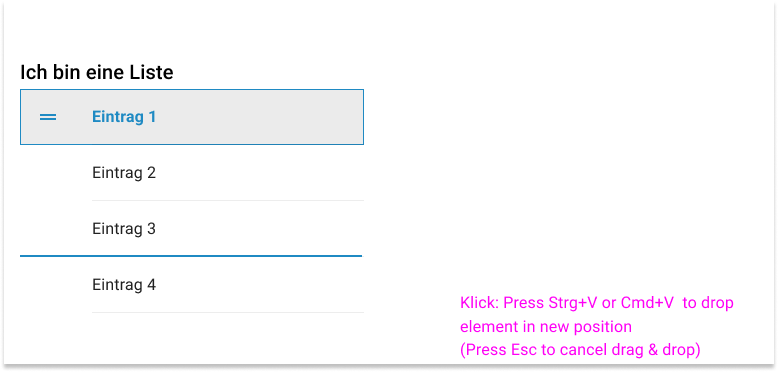
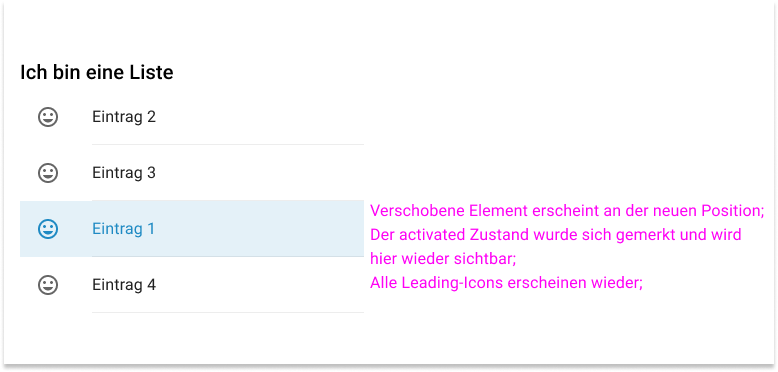
Liste - Barrierefreies Verschieben von Items
Anwendungsfall
Um Items neu anzuordnen und zu organisieren, wird zumeist ein drag&drop via Maussteuerung genutzt. Möchte man sich jedoch nicht nur auf die Maus verlassen, so muss das Ganze auch mit Hilfe der Tastatur funktionieren. Doch wie kann der Nutzer nur mit Hilfe der Tastatursteuerung ein Listitem von A nach B verschieben?
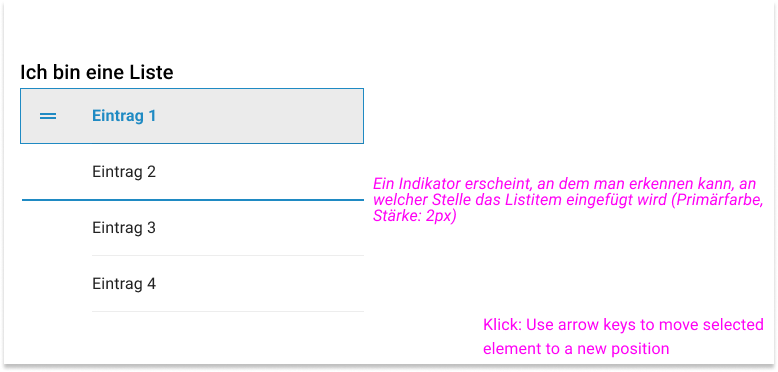
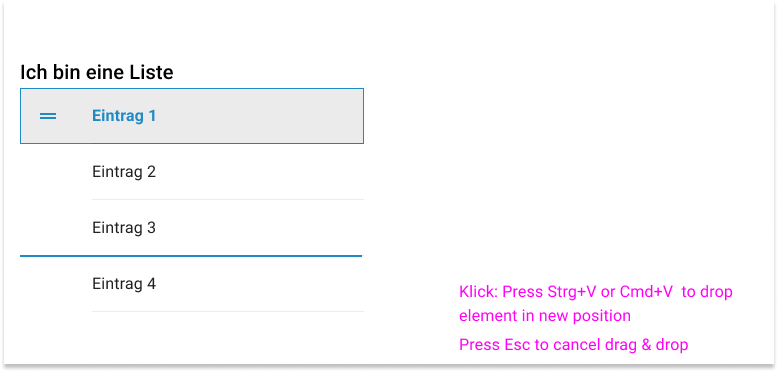
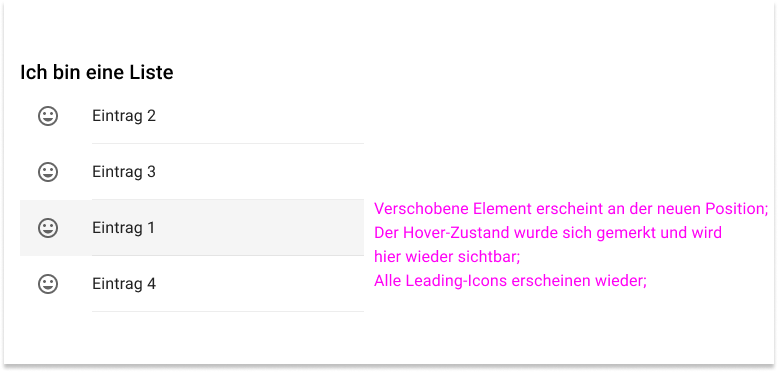
Erläuterungen
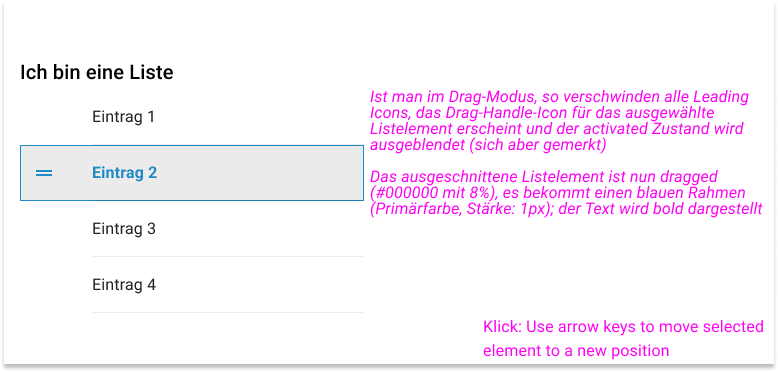
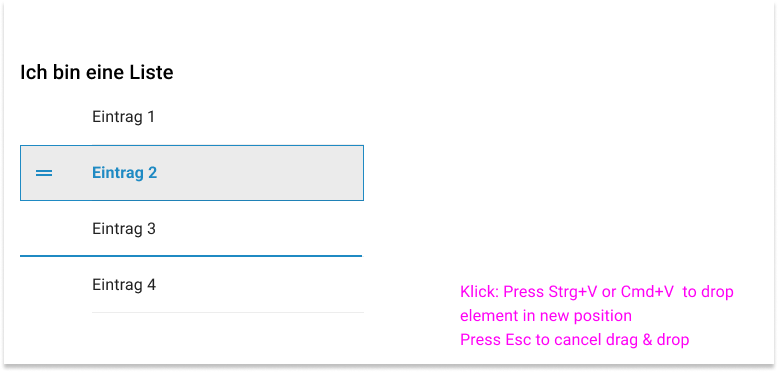
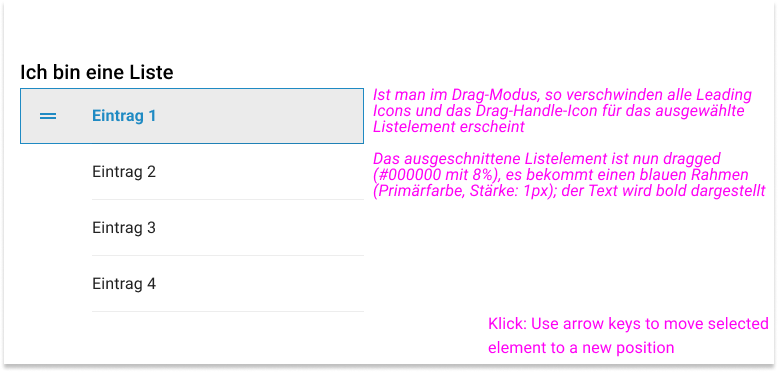
Um Items per Tastatur zu verschieben, werden die bekannten Tastenkombinationen für Cut and Paste verwendet: Strg+X/Cmd+X (Cut) und Strg+V/Cmd+V (Paste).
Szenarien
Im Folgenden werden 3 Szenarien beispielhaft dargestellt:
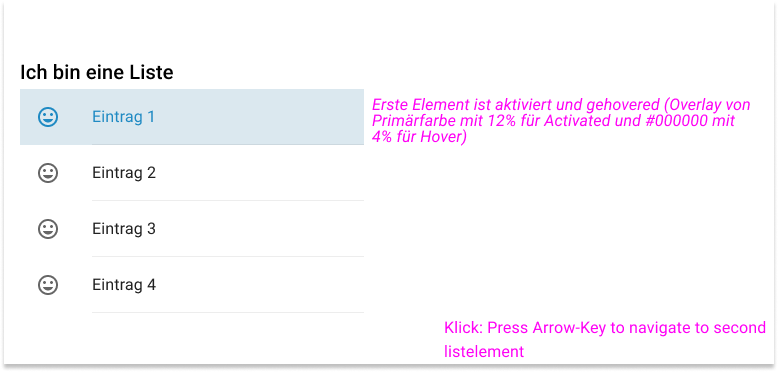
Szenario 1
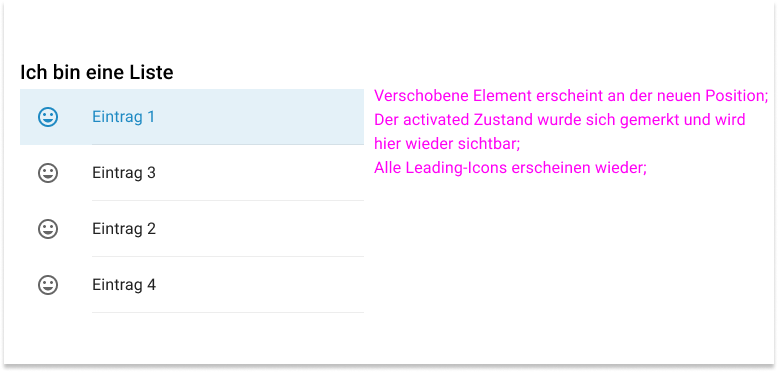
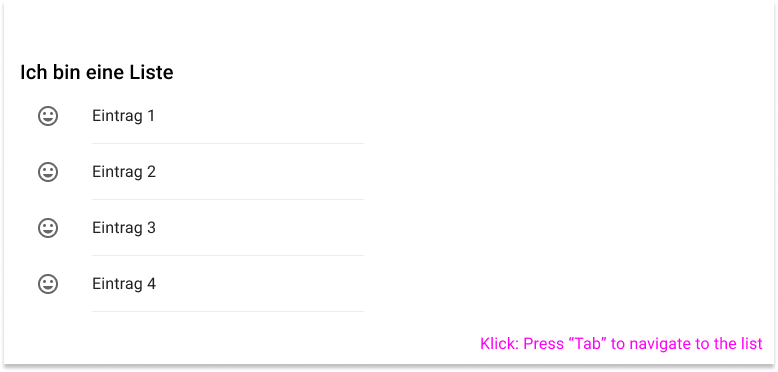
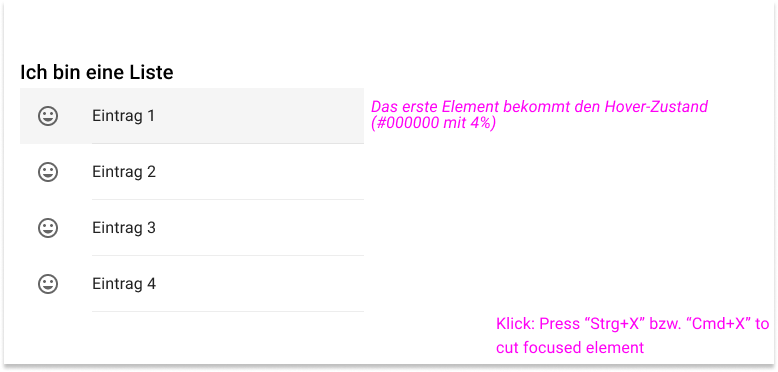
Ausgangssituation: Das erste Element der Liste ist aktiviert. Im Folgenden soll es verschoben werden.
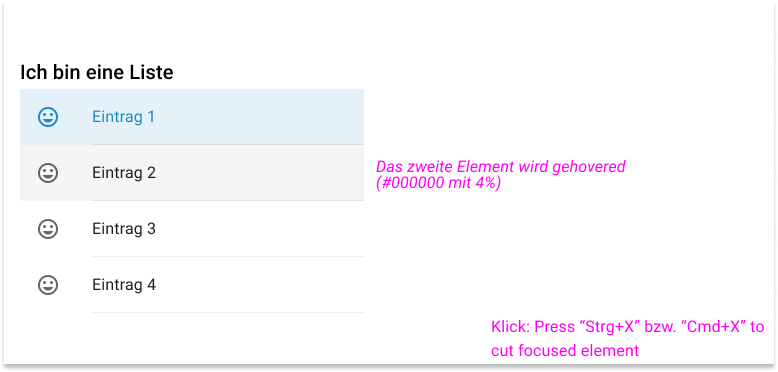
Szenario 2
Ausgangssituation: Das erste Element der Liste ist aktiviert. Im Folgenden wird zum zweiten Element navigiert, welches dann verschoben werden soll.
Szenario 3
Ausgangssituation: Es ist kein Element in der Liste aktiviert. Im Folgendes soll das erste Element verschoben werden.
Links
Passend dazu findet man weiterführende Inhalte auf den folgenden Seiten:
Fortschritts-Indikator - Verwendung
Anwendungsfall
Oftmals müssen im Hintergrund für den Anwender nicht sichtbare Operationen (z.B. Server-Kommunikation) durchgeführt werden, um die Benutzeroberfläche nach Erhalt der Daten, wie erforderlich darstellen zu können. Um dem Nutzer eine im Hintergrund stattfinde Operation zu signalisieren, existieren s.g. Fortschritts-Indikatoren. Mithilfe der verschiedenen Indikatoren werden nicht spezifizierbare Wartezeiten oder die Dauer eines Prozesses ausgedrückt.
Erläuterungen
Sobald das System im Hintergrund (nicht sichtbar) Operationen durchführt, sollte Anwender während der Nutzung rechtzeitig und durch angemessenes Feedback darüber informiert werden. Nach psychologischen Erkenntnisse erwarten Menschen innerhalb von 192 ms eine Reaktion von ihren Interaktionspartnern auf ihre Ausführungen. Die selbe Erwartungshaltung gilt für die Arbeit mit einem interaktiven System, wie z.B. die Benutzeroberfläche einer Anwendung.
Aus diesem Grund und zur Vermeidung potentieller, unbeabsichtigter Situationen (z.B. durch mehrfache Ausführung der gleichen Aktion), sollte das System die laufenden Aktivitäten dem Nutzer in einem angemessenen (Zeit-)rahmen signalisieren. Sofern davon ausgegangen werden kann, dass die tatsächliche Dauer der Wartezeit nicht näher bestimmt werden kann, wird der Indikator-Typ "Indeterminate" (engl.: unbestimmt) mit dem Formfaktor "linear" empfohlen.
Sofern möglich wird dringend empfohlen mit einer kurzen, prägnanten Beschreibung oberhalb des Indikator die aktuelle Situation zu beschreiben (z.B. "Änderungen werden gespeichert...") .
Besonderheiten
Sofern es sich um den initialen Aufbau einer Tabelle handelt, führt der lineare Indikator entlang des unteren Randes des Tabellenkopfes. Für den Fall, dass der Tabellenkopf außerhalb des sichtbaren Bereichs befinden sollte, bewegt sich der Indikator am unteren Rand der letzten sichtbaren Tabellenzeile.
Vorsicht
Die kreisförmige Variante der Indikatoren ist ausschließlich dann zu verwenden, wenn eine länger andauernde (Hintergrund-)Aktivität auf einem Element signalisiert werden soll, welches aufgrund seiner physikalischen Beschaffenheit (z.B. ein Button) keine andere Variante zulässt.
Links
Passend dazu findet man weiterführende Inhalte auf den folgenden Seiten des Design Systems.
Auswahl-Elemente - Farbe
Anwendungsfall
Innerhalb eines Dialogs (Formular) können unterschiedlichen Elemente zur Auswahlsteuerung (z. B. Checkboxen oder Radiobuttons) verwendet werden.
Erläuterungen
Material Design lässt bei den o. g. Auswahl-Elementen die primäre und die sekundäre Farbprägung zu. Für ein konsistentes Erscheinungsbild ist es notwendig eine Darstellungsart festzulegen.
Da die Secondary-Farbe vom Design System zur farblichen Gestaltung bereits empfohlen wird, wird diese als Default-Darstellungsart für Elemente zur Auswahlsteuerung festgelegt.
Links
Passend dazu findet man weiterführende Inhalte auf den folgenden Seiten des Design Systems.
Fehlerdialoge - Richtlinien zur Gestaltung
Anwendungsfall
Es kann vorkommen, dass Anwendungsfehler unabhängig von Benutzereingaben auftreten.
Erläuterungen
Wenn Fehler unabhängig von Eingaben in einem Textfeld auftreten, sollte der Nutzer eine entsprechende Meldung bekommen. Die Meldung sollte so gestaltet sein, dass sie dem Nutzer den Fehler und die mögliche Fehlerbehebung verdeutlicht.
Aufbau
Zur Gestaltung einer Fehlermeldung soll der MD Confirmation Dialog verwendet werden. Dadurch werden (fast) alle Richtlinien bzgl. Anatomie, Verhalten und Platzierung übernommen. Abweichungen werden im Folgenden beschrieben.
Besonderheiten
Es gibt 3 unterschiedliche Szenarien für Fehlermeldungen:
- Es tritt ein Fehler bei einem Element (z.B. einem Dokument) auf
- Es tritt der gleiche Fehler bei mehreren Elementen (z.B. mehreren Dokumenten) auf
- Es treten unterschiedliche Fehler bei mehreren Elementen (z.B. mehreren Dokumenten) auf
1a) Desktop und Tablet: Es tritt ein Fehler bei EINEM Element (z.B. einem Dokument) auf
Beispiele
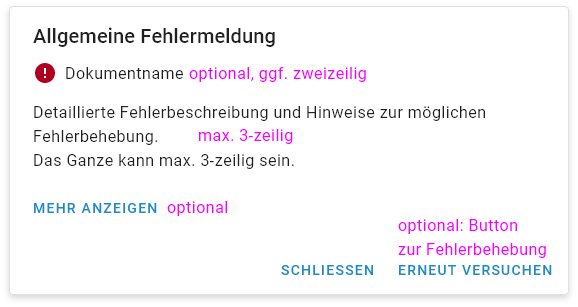
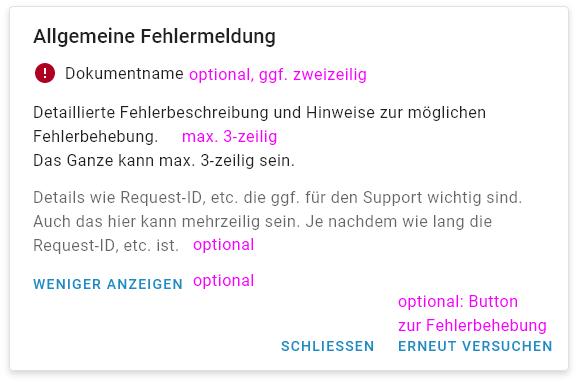
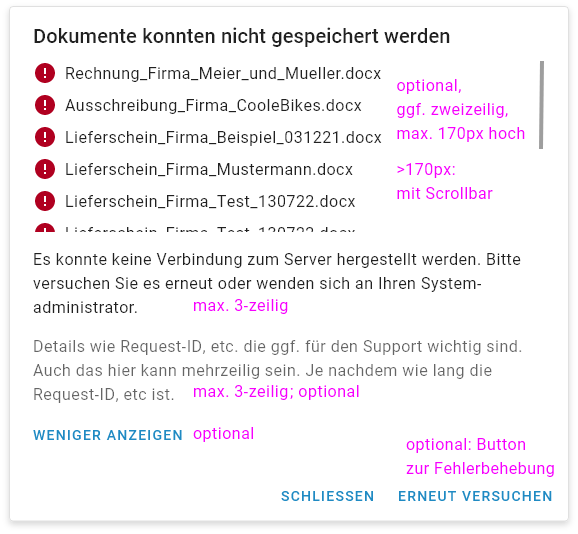
- Allgemeiner Fehlerdialog:
- Allgemeiner Fehlerdialog inkl. "Mehr anzeigen":
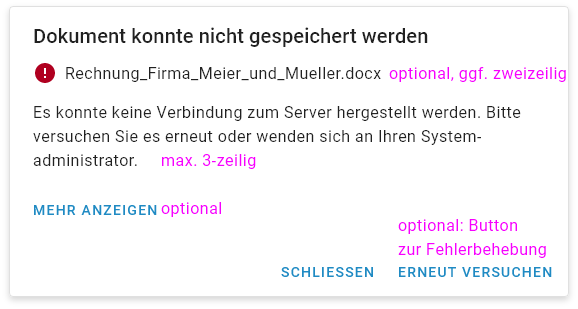
- Beispiel-Fehlerdialog:
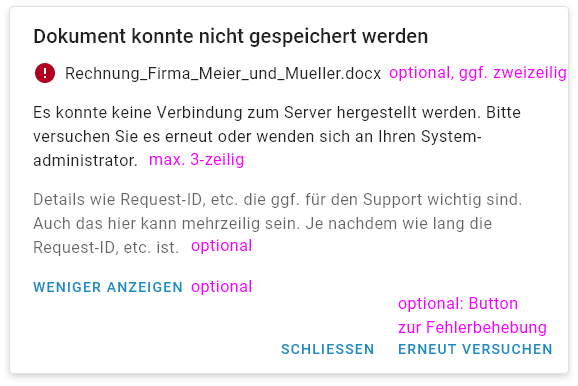
- Beispiel-Fehlerdialog inkl. "Mehr anzeigen":
Titel
Die Überschrift sollte als verneinte ursprüngliche Funktion formuliert werden (z.B. "Dokument konnte nicht gespeichert werden" statt "Fehler").
Angabe der fehlerhaften Elemente (optional)
Diese Angabe ist optional. Sie kann ein- oder zweizeilig sein. Wird die maximale Zeilenanzahl überschritten, so wird der Text abgepunktet. Nach dem Material-Icon "Error" (#ffffff auf #b00020) folgt die Angabe des fehlerhaften Elements.
Kurzbeschreibung
Detaillierte Fehlerbeschreibung und - nach Möglichkeit - Hinweise oder Empfehlungen zur Fehlerbehebung. Sie kann ein- bis dreizeilig sein. Wird die maximale Zeilenanzahl überschritten, so wird der Text abgepunktet.
Angabe von Details (optional)
Diese Angabe ist optional. Mit Hilfe eines Buttons "Mehr anzeigen" kann der Nutzer weitere Details aufrufen. Dieses sind Details, die für den Support wichtig sein können, wie z.B. die Request-ID.
Aktion (zum Teil optional)
Eine Schliessen-Aktion muss immer angeboten werden. Zusätzlich kann optional ein Button zur Fehlerbehebung vorhanden sein.
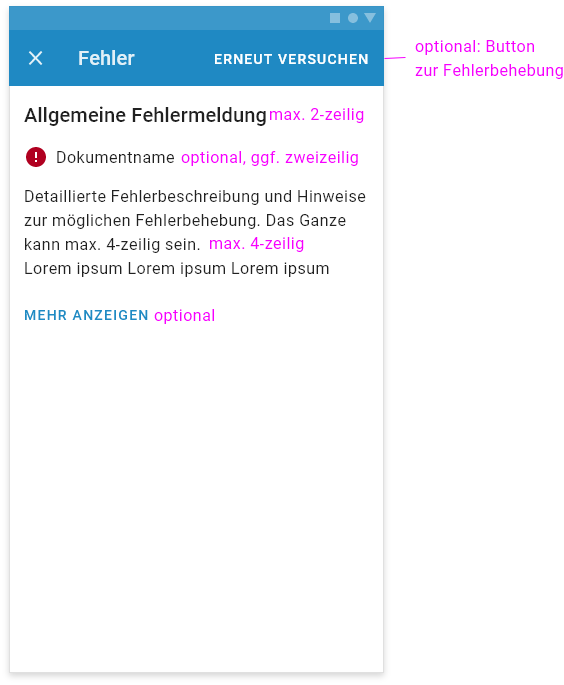
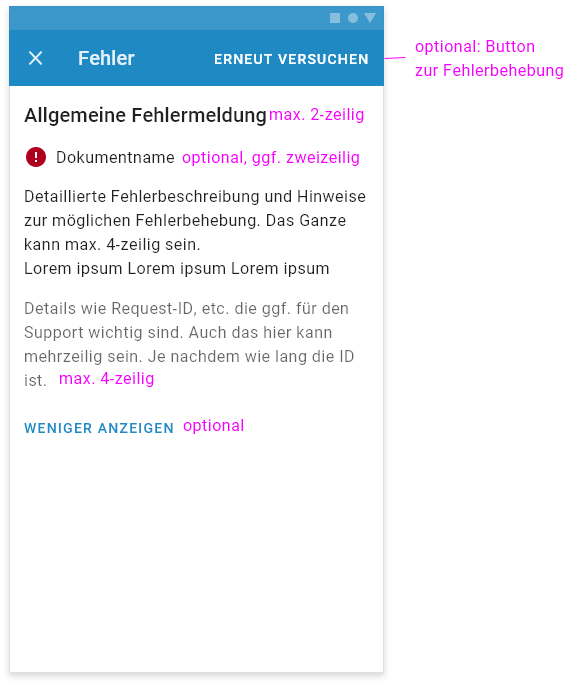
1b) Mobile: Es tritt ein Fehler bei EINEM Element (z.B. einem Dokument) auf
In der mobilen Variante wird der Fehlerdialog als Fullscreen-Dialog dargestellt.
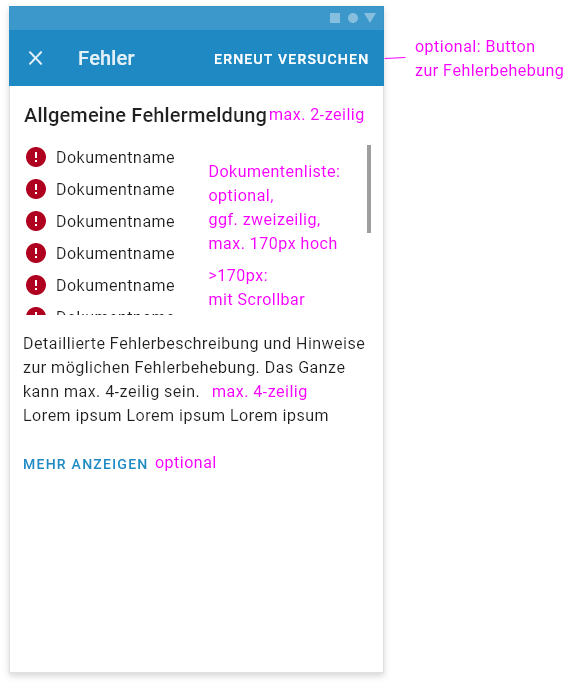
- Allgemeiner Fehlerdialog:
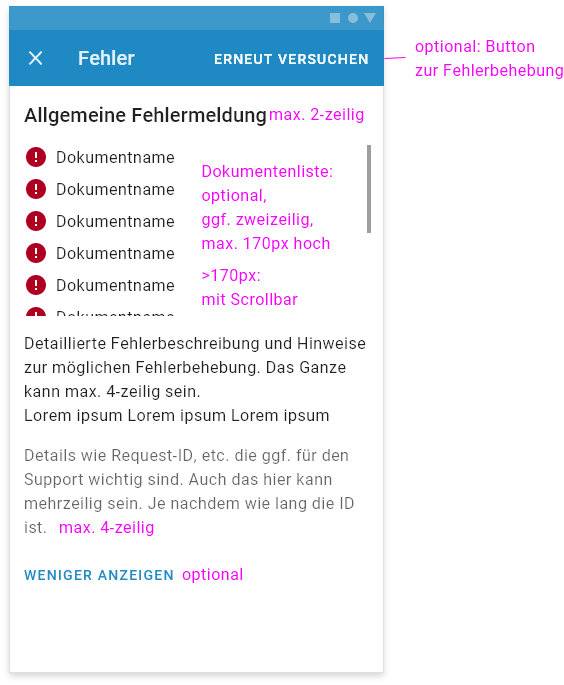
- Allgemeiner Fehlerdialog inkl. "Mehr anzeigen":
Titel
Die Überschrift sollte als verneinte ursprüngliche Funktion formuliert werden (z.B. "Dokument konnte nicht gespeichert werden" statt "Fehler"). Sie kann ein- oder zweizeilig sein.
Angabe der fehlerhaften Elemente (optional)
Diese Angabe ist optional. Sie kann ein- oder zweizeilig sein. Wird die maximale Zeilenanzahl überschritten, so wird der Text abgepunktet. Nach dem Material-Icon "Error" (#ffffff auf #b00020) folgt die Angabe des fehlerhaften Elements.
Kurzbeschreibung
Detaillierte Fehlerbeschreibung und - nach Möglichkeit - Hinweise oder Empfehlungen zur Fehlerbehebung. Sie kann ein- bis vierzeilig sein. Wird die maximale Zeilenanzahl überschritten, so wird der Text abgepunktet.
Angabe von Details (optional)
Diese Angabe ist optional. Mit Hilfe eines Buttons "Mehr anzeigen" kann der Nutzer weitere Details aufrufen. Dieses sind Details, die für den Support wichtig sein können, wie z.B. die Request-ID.
Aktion (zum Teil optional)
Eine Schliessen-Aktion muss immer angeboten werden (in Form des Material-Icons "Close" in der TopAppBar links angeordnet). Zusätzlich kann optional ein Button zur Fehlerbehebung vorhanden sein (in der TopAppBar rechts angeordnet).
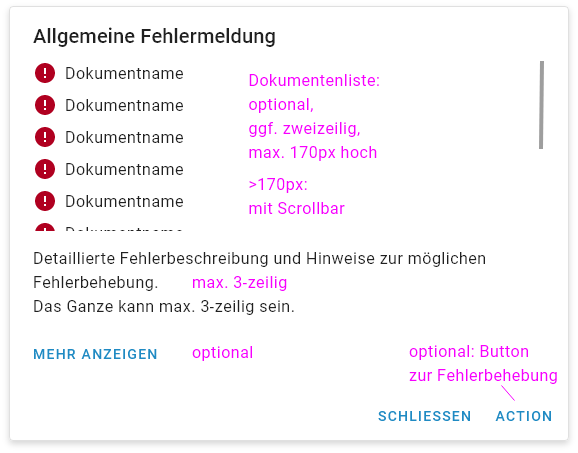
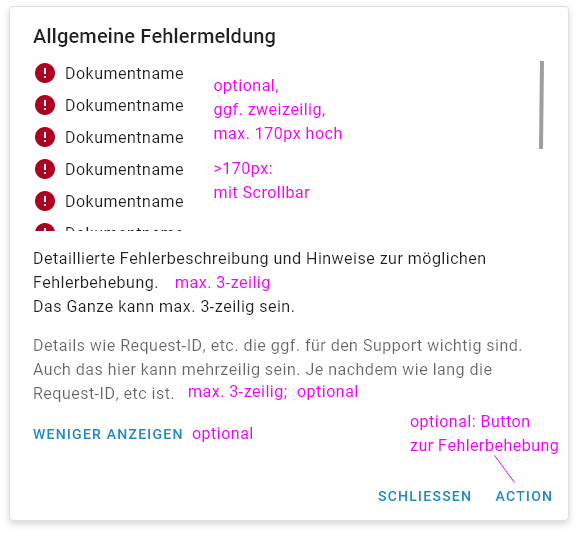
2a) Desktop oder Tablet: Es tritt der gleiche Fehler bei mehreren Elementen (z.B. mehreren Dokumenten) auf
- Allgemeiner Fehlerdialog:
- Allgemeiner Fehlerdialog inkl. "Mehr anzeigen":
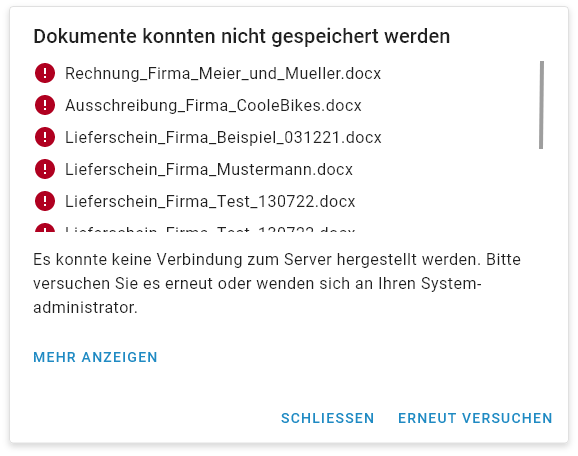
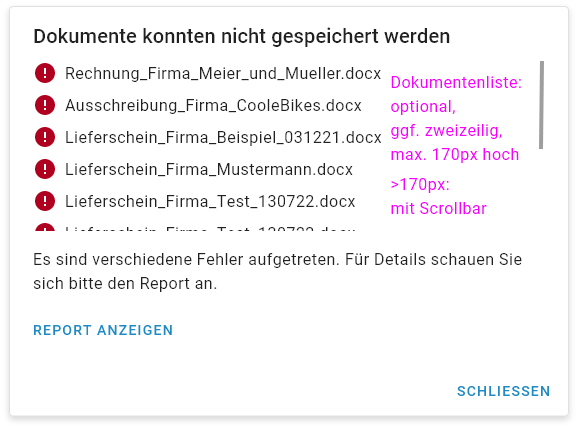
- Beispiel-Fehlerdialog:
- Beispiel-Fehlerdialog inkl. "Mehr anzeigen":
Titel
Die Überschrift sollte als verneinte ursprüngliche Funktion formuliert werden (z.B. "Dokument konnte nicht gespeichert werden" statt "Fehler").
Angabe der fehlerhaften Elemente (optional)
Diese Angabe ist optional. Mit Hilfe einer Liste werden die fehlerhaften Elemente dargestellt. Ein Listenelement kann ein- oder zweizeilig sein. Wird die maximale Zeilenanzahl überschritten, so wird der Text abgepunktet. Ein Listenelement besteht aus dem Material-Icon "Error" (#ffffff auf #b00020) und der Angabe des fehlerhaften Elements. Die Liste kann max. 170px hoch sein. Gibt es mehr Elemente, so erscheint eine Scrollbar für diesen Bereich.
Kurzbeschreibung
Detaillierte Fehlerbeschreibung und - nach Möglichkeit - Hinweise oder Empfehlungen zur Fehlerbehebung. Sie kann ein- bis dreizeilig sein. Wird die maximale Zeilenanzahl überschritten, so wird der Text abgepunktet.
Angabe von Details (optional)
Diese Angabe ist optional. Mit Hilfe eines Buttons "Mehr anzeigen" kann der Nutzer weitere Details aufrufen. Dieses sind Details, die für den Support wichtig sein können, wie z.B. die Request-ID.
Aktion (zum Teil optional)
Eine Schliessen-Aktion muss immer angeboten werden. Zusätzlich kann optional ein Button zur Fehlerbehebung vorhanden sein.
2b) Mobile: Es tritt der gleiche Fehler bei mehreren Elementen (z.B. mehreren Dokumenten) auf
In der mobilen Variante wird der Fehlerdialog als Fullscreen-Dialog dargestellt.
- Allgemeiner Fehlerdialog:
- Allgemeiner Fehlerdialog inkl. "Mehr anzeigen":
Titel
Die Überschrift sollte als verneinte ursprüngliche Funktion formuliert werden (z.B. "Dokument konnte nicht gespeichert werden" statt "Fehler"). Sie kann ein- oder zweizeilig sein.
Angabe der fehlerhaften Elemente (optional)
Diese Angabe ist optional. Mit Hilfe einer Liste werden die fehlerhaften Elemente dargestellt. Ein Listenelement kann ein- oder zweizeilig sein. Wird die maximale Zeilenanzahl überschritten, so wird der Text abgepunktet. Ein Listenelement besteht aus dem Material-Icon "Error" (#ffffff auf #b00020) und der Angabe des fehlerhaften Elements. Die Liste kann max. 170px hoch sein. Gibt es mehr Elemente, so erscheint eine Scrollbar für diesen Bereich.
Kurzbeschreibung
Detaillierte Fehlerbeschreibung und - nach Möglichkeit - Hinweise oder Empfehlungen zur Fehlerbehebung. Sie kann ein- bis vierzeilig sein. Wird die maximale Zeilenanzahl überschritten, so wird der Text abgepunktet.
Angabe von Details (optional)
Diese Angabe ist optional. Mit Hilfe eines Buttons "Mehr anzeigen" kann der Nutzer weitere Details aufrufen. Dieses sind Details, die für den Support wichtig sein können, wie z.B. die Request-ID.
Aktion (zum Teil optional)
Eine Schliessen-Aktion muss immer angeboten werden (in Form des Material-Icons "Close" in der TopAppBar links angeordnet). Zusätzlich kann optional ein Button zur Fehlerbehebung vorhanden sein (in der TopAppBar rechts angeordnet).
3a) Desktop oder Tablet: Es treten unterschiedliche Fehler bei mehreren Elementen (z.B. mehreren Dokumenten) auf
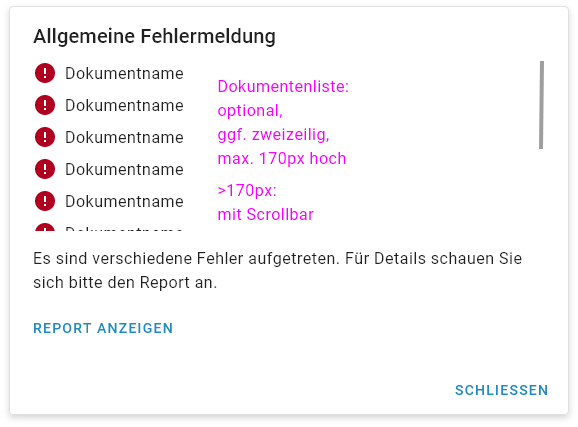
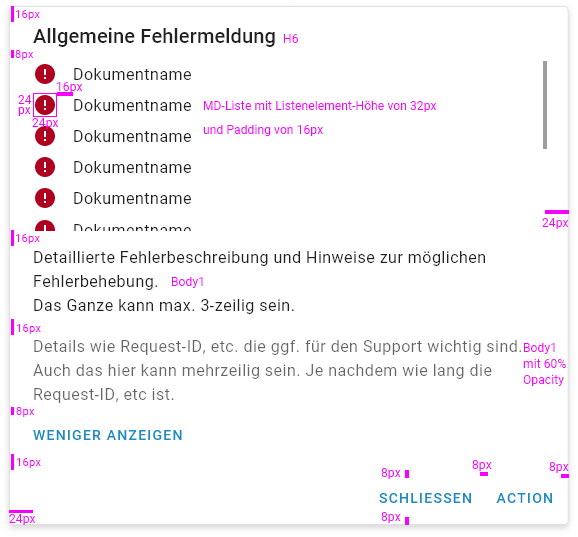
- Allgemeiner Fehlerdialog:
- Beispiel-Fehlerdialog:
Titel
Die Überschrift sollte als verneinte ursprüngliche Funktion formuliert werden (z.B. "Dokument konnte nicht gespeichert werden" statt "Fehler").
Angabe der fehlerhaften Elemente (optional)
Diese Angabe ist optional. Mit Hilfe einer Liste werden die fehlerhaften Elemente dargestellt. Ein Listenelement kann ein- oder zweizeilig sein. Wird die maximale Zeilenanzahl überschritten, so wird der Text abgepunktet. Ein Listenelement besteht aus dem Material-Icon "Error" (#ffffff auf #b00020) und/oder dem Material-Icon "Warning" (#ffffff auf #ffcb31) und der Angabe des fehlerhaften Elements. Die Liste kann max. 170px hoch sein. Gibt es mehr Elemente, so erscheint eine Scrollbar für diesen Bereich.
Kurzbeschreibung
Text: "Es sind verschiedene Fehler aufgetreten. Für Details schauen Sie sich bitte den Report an."
Absprung zum Report
Mit Hilfe des Buttons "Report anzeigen" kann der Nutzer zum Fehlerreport abspringen. Dort können die fehlerhaften Elemente - gruppiert nach Fehlermeldung - angezeigt werden. Dieser soll sich NICHT in einem Dialog öffnen
Aktion (zum Teil optional)
Eine Schliessen-Aktion muss immer angeboten werden.
3b) Mobile: Es treten unterschiedliche Fehler bei mehreren Elementen (z.B. mehreren Dokumenten) auf
In der mobilen Variante wird der Fehlerdialog als Fullscreen-Dialog dargestellt.
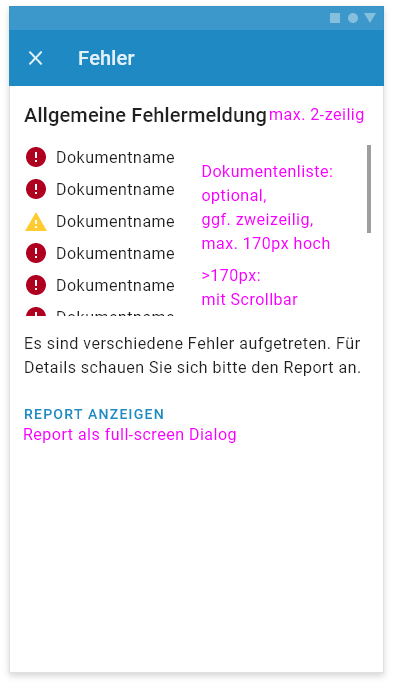
- Allgemeiner Fehlerdialog:
Titel
Die Überschrift sollte als verneinte ursprüngliche Funktion formuliert werden (z.B. "Dokument konnte nicht gespeichert werden" statt "Fehler"). Sie kann ein- oder zweizeilig sein.
Angabe der fehlerhaften Elemente (optional)
Diese Angabe ist optional. Mit Hilfe einer Liste werden die fehlerhaften Elemente dargestellt. Ein Listenelement kann ein- oder zweizeilig sein. Wird die maximale Zeilenanzahl überschritten, so wird der Text abgepunktet. Ein Listenelement besteht aus dem Material-Icon "Error" (#ffffff auf #b00020) und/oder dem Material-Icon "Warning" (#ffffff auf #ffcb31) und der Angabe des fehlerhaften Elements. Die Liste kann max. 170px hoch sein. Gibt es mehr Elemente, so erscheint eine Scrollbar für diesen Bereich.
Kurzbeschreibung
Text: "Es sind verschiedene Fehler aufgetreten. Für Details schauen Sie sich bitte den Report an."
Absprung zum Report
Mit Hilfe des Buttons "Report anzeigen" kann der Nutzer zum Fehlerreport abspringen. Dort können die fehlerhaften Elemente - gruppiert nach Fehlermeldung - angezeigt werden. Dieser soll sich in einem Fullscreen-Dialog öffnen.
Aktion
Eine Schliessen-Aktion muss immer angeboten werden (in Form des Material-Icons "Close" in der TopAppBar links angeordnet).
Spezifikation
- Abstände
Links
Passend dazu findet man weiterführende Inhalte auf den folgenden Seiten des Design Systems: Dialog
Konfigurationsseite - Richtlinien zur Gestaltung
Anwendungsfall
Wird zu einer Anwendung eine Konfiguration benötigt, so muss eine Konfigurationsseite erstellt werden.
Erläuterungen
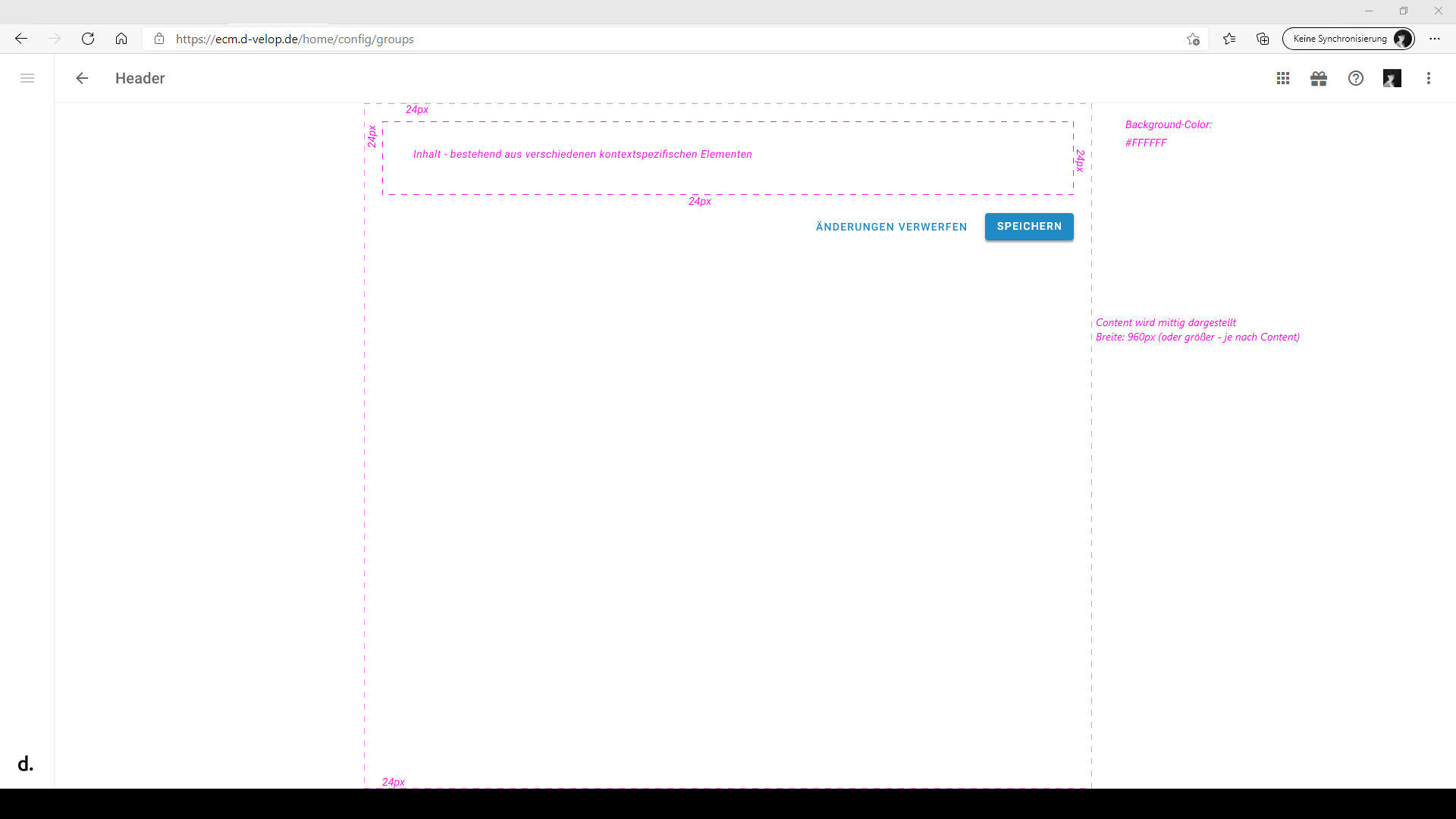
Der Inhalt sollte mittig dargestellt werden und eine Breite von >= 960px einnehmen - je nach Content. Zum Rand sollte jeweils ein Abstand von 24px eingehalten werden.
Besonderheiten
Grundsätzlich unterscheiden wir zwei Aufbau-Arten:
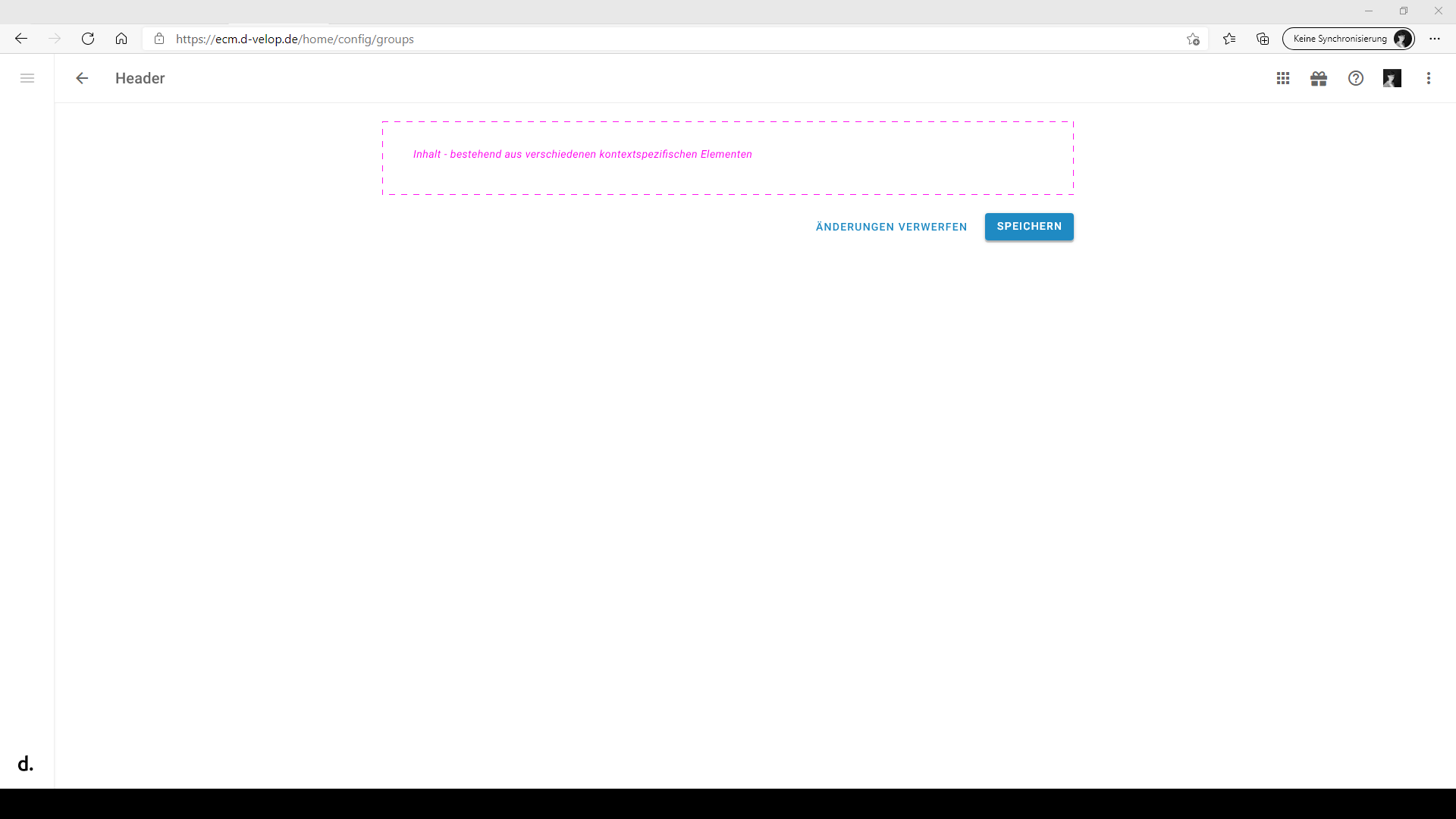
Konfigurationsseite ohne Gruppierungselemente
- Inhalt
- Bestehend aus verschiedenen kontextspezifischen Elementen
- Material.io
- Buttons
- Unten rechts, direkt unterm Content oder am unteren Bildschirmrand positioniert
- Immer sichtbar (auch beim Scrollen)
- Speichern-Button
- Contained-Button
- Zurücksetzen (optional)
- Setzt gemachte Änderungen auf den Ursprungszustand zurück
- Text-Button
- Sind bereits Icons in der Toolbar vorhanden, dann kann das Speichern zusätzlich in der Toolbar platziert werden
- In absoluten Ausnahmefällen (wenn die Komplexität es hergibt) können die Buttons entfallen
- Beispiel
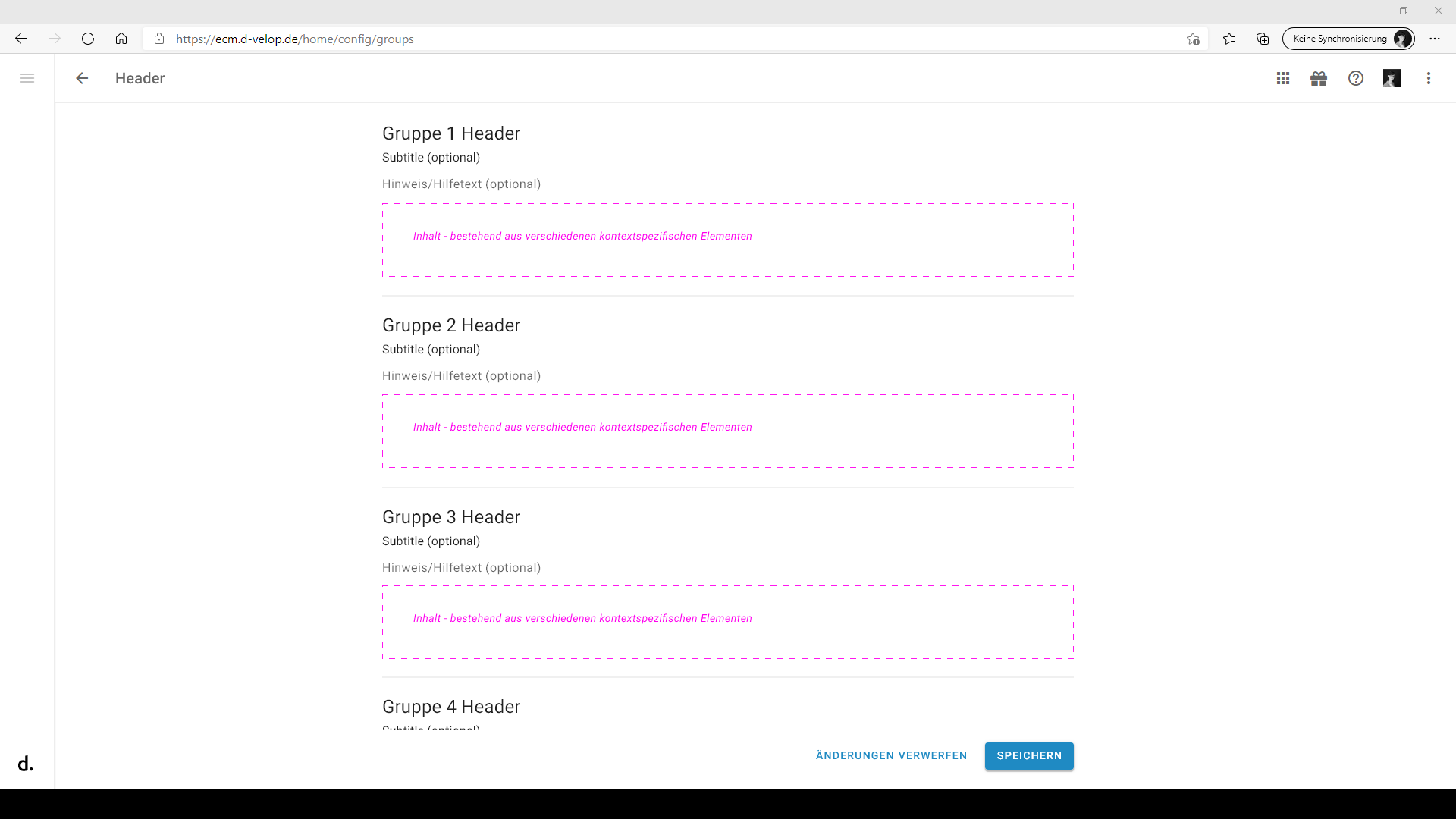
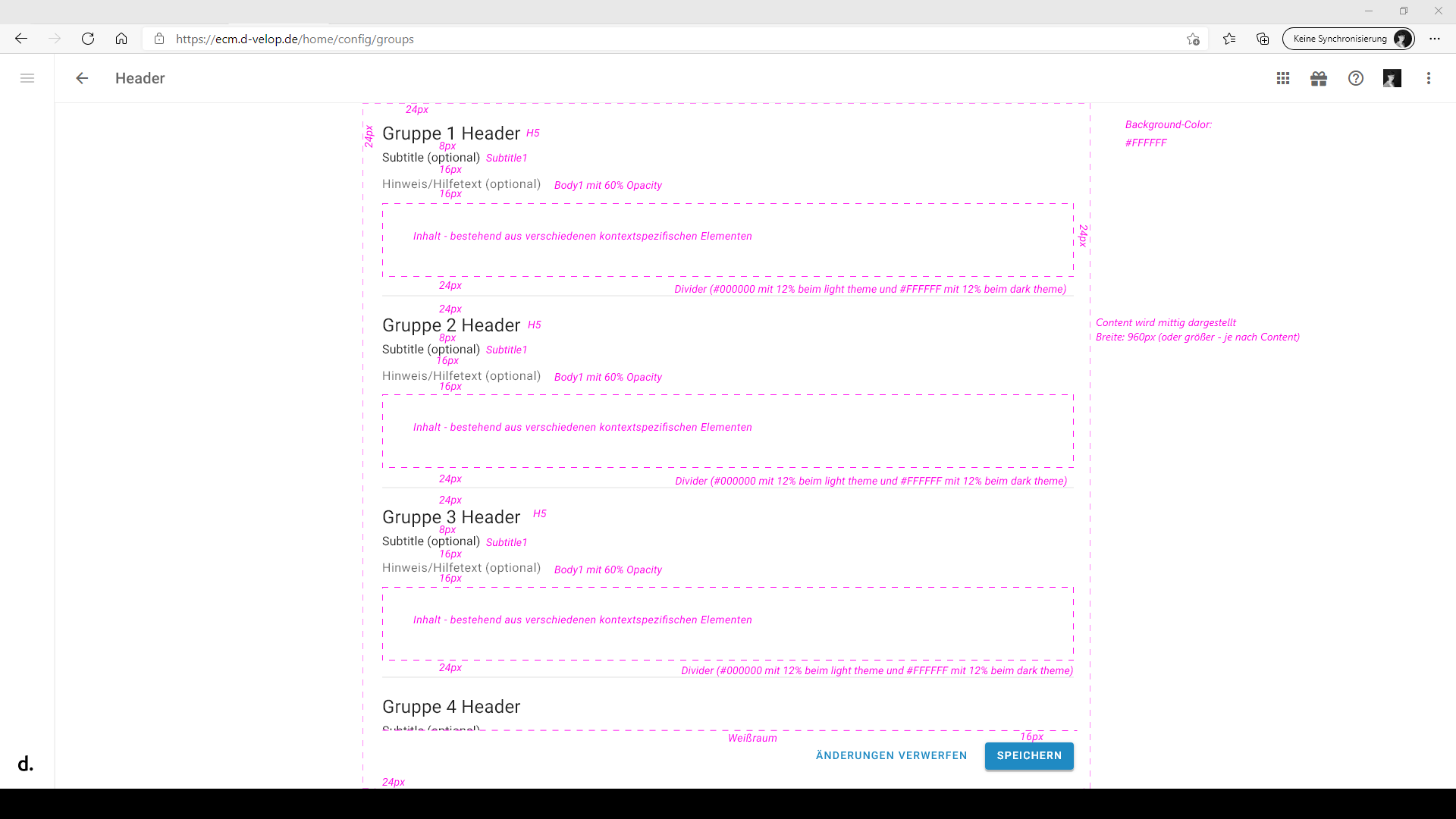
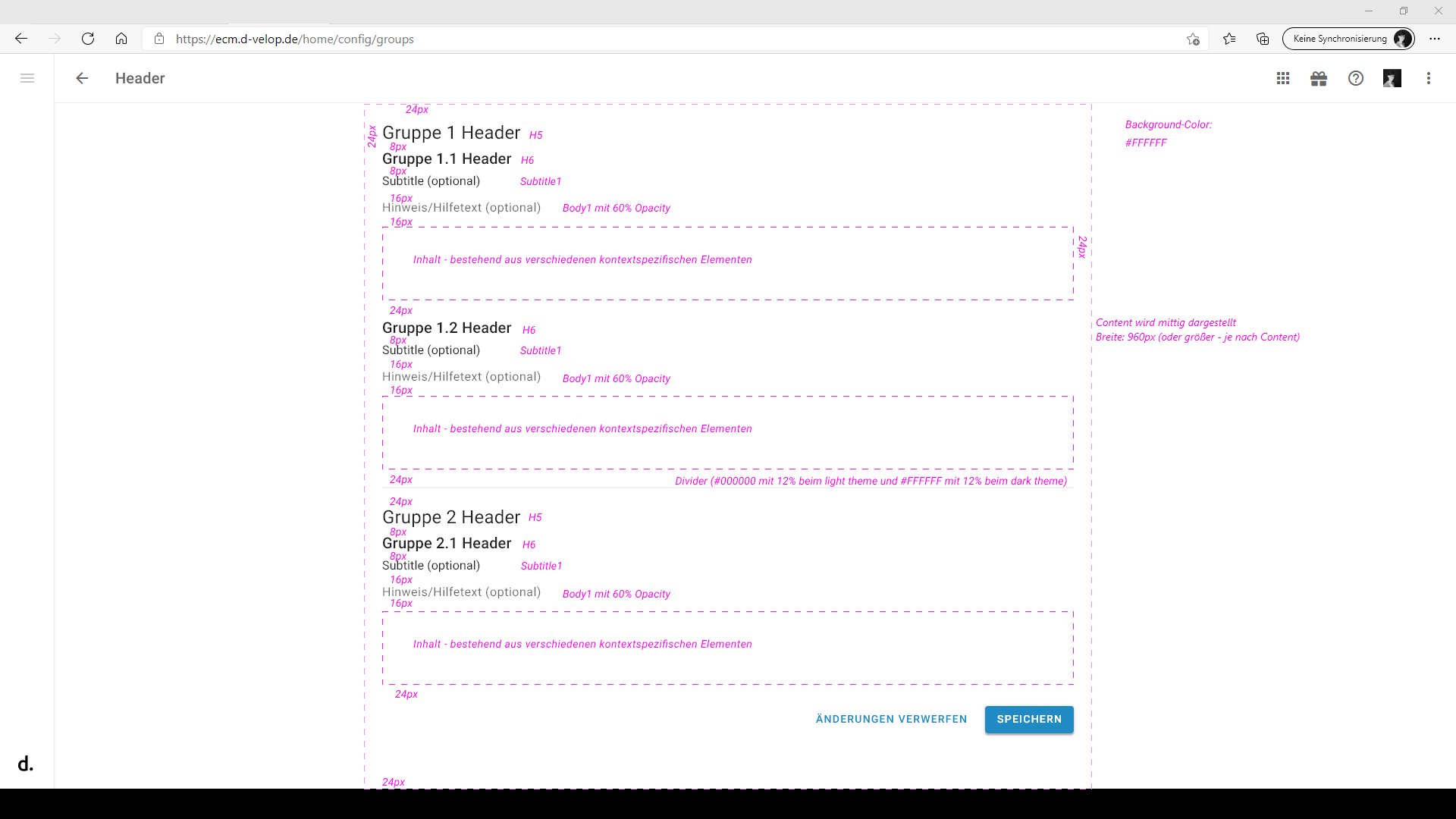
Konfigurationsseite mit Gruppierungselemente
- mit Header pro Gruppe
- H5
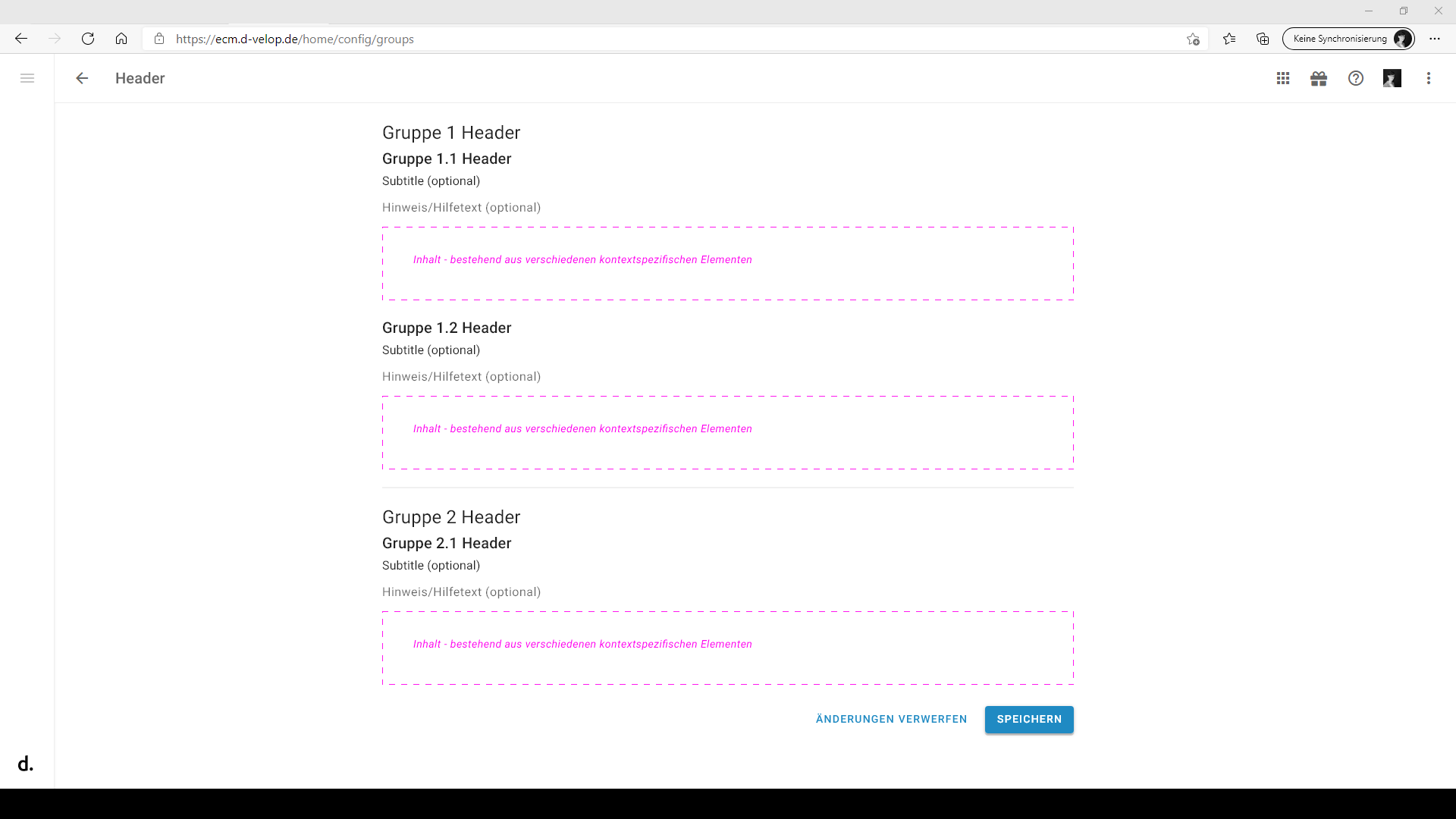
- benötigt man noch eine weitere untergeordnete Hierarchieebene, so kann der Header H6 zusätzlich verwendet werden (optional)
- Subtitle (optional)
- Subtitle 1
- Hinweis/Hilfetext (optional)
- Body1 mit 60% Opacity
- Achtung: Wird ein kontrastreiches Theme verwendet, so sollte Body 1 mit 87% Opacity verwendet werden.
- Inhalt
- bestehend aus verschiedenen kontextspezifischen Elementen
- Material.io
- Divider
- zur Abtrennung der Gruppen
- Material.io
- Buttons
- unten rechts, direkt unterm Content oder am unteren Bildschirmrand positioniert
- immer sichtbar
- Speichern-Button
- global vorhanden
- Contained-Button
- Zurücksetzen-Button (optional)
- setzt gemachte Änderungen auf den Ursprungszustand zurück
- kann pro Gruppe und/oder global vorhanden sein
- Text-Button
- Sind bereits Icons in der Toolbar vorhanden, dann kann das Speichern zusätzlich in der Toolbar platziert werden
- Beispiel
- Beispiel mit zusätzlicher Hierarchieebene
Links
Passend dazu findet man weiterführende Inhalte auf den folgenden Seiten des Design Systems.
Suche - Ergänzung zur erweiterbaren Suche
Anwendungsfall
Das Konzept der erweiterbaren Suche sollte besonders dann zur Anwendung kommen, wenn die Suche nicht im Mittelpunkt der App steht. Bei der erweiterbaren Suche wird anstelle eines geöffneten Suchtextfeldes zunächst nur ein Suchsymbol (Lupe) in der Symbolleiste angezeigt.
Erläuterungen
Der Anwender musste seine Eingaben stets mit ENTER bestätigen, bis sich die entsprechende Ergebnismenge gezeigt hat. Besonders in Verbindung mit einer einfachen Filtermöglichkeit von bereits sichtbaren Ergebnissen, war die anschließende Bestätigung der ENTER-Taste eher umständlich. Außerdem dient das Feedback während der Eingabe in diesem Fall als wertvolle Prognose auf zu erwartende Einträge.
Besonderheiten
Entgegen der Material-Beschreibung kann individuell entlang des vorliegenden Anwendungsfall entschieden werden, ob der Suchmechanismus typischerweise bereits während der Eingabe einzelner Zeichen ausgelöst wird, oder tatsächlich erst nach Bestätigung der ENTER-Taste.
Vorsicht
Sofern innerhalb der erweiterbare Suche Text-Vorschläge oder historische Sucheingaben zur Darstellung vorgesehen sind, sollte die Eingabe bzw. Auswahl des Nutzers abgewartet werden.
Links
Passend dazu findet man weiterführende Inhalte auf den folgenden Seiten des Design Systems.
Fehlende Icons und Symbole
Anwendungsfall
Es wird ein Icon benötigt, welches sich nicht im Umfang der vom Design System zur Verfügung gestellten Symbolen befindet. Wie soll im Allgemeinen mit fehlenden Icons umgegangen werden, für die es weder in Material noch in z.B. FontAwesome eine Alternative existiert?
Erläuterungen
Material bietet bereits eine große Anzahl unterschiedlichster Symbole zur freien Verwendung an. Obwohl regelmäßig neue Symbole hinzukommen, beschränken sich diese weitestgehend auf die übliche Symbolik der digitalen Welt (Media, Web, Content, usw.).
Symbolik ist sehr wichtig, da Menschen von Natur aus Bilder schneller wahrnehmen können als Text. Icons sollten auch immer recht nah an bereits bekannter Bildsprache anlehnen (z.B. Diskette zum Speichern), oder eine Analogie zur realen Welt herstellen (z.B. Stift zum Editieren) Durch die Wiederholung bzw. die wiederkehrenden Muster wird eine Anwendung vom Nutzer als besonders intuitiv empfunden.
Die Material Icons werden in unterschiedlichen Style-Variationen angeboten (Filled, Outlined, Rounded, Two-Tone und Sharp). Filled ist dabei die zu präferierende Variante.
Besonderheiten
Mit d.velop Icon Font, die bereits in der DUX zum Einsatz gekommen ist, haben wir einen Weg gefunden individuelle Symbole bedarfsgerecht integrieren zu können. Diejenigen Symbole, welche im besonderen Maße im ECM-Kontext notwendig sind (z.B. Aktensymbol), können in Zukunft darüber bereitgestellt werden. Hierbei ist es zwingend erforderlich die Icons nach den Prinzipien des Design Systems entstehen zu lassen.
Vorsicht
Sofern außerhalb der Material Icons oder der d.velop Icon Font weitere individuelle Bibliotheken verwendet werden, ist auf eine angemessene Lizenzierung zu achten.
Links
Passend dazu findet man weiterführende Inhalte auf den folgenden Seiten des Design Systems.
Illustrationen
Anwendungsfall
Illustrationen in unseren Oberflächen sollen dazu beitragen, den Nutzer zu emotionalisieren und zu unterhalten. Dies kann häufig über kleinere Fehler, unvermeidbare technische Umstände oder lange Wartezeiten hinwegtrösten.
Erläuterungen
Die Illustrationen werden als PNGs in 3 unterschiedlichen Dimensionen (sm=160px, md=240px und lg=320px) ausgeliefert. Bei quadratischen Dimensionen wird die sm-Variante auf 100px reduziert. Diese Angaben sollten in Höhe bzw. Breite (querformatigen Illustrationen) nicht überschritten werden. In aller Regel orientiert sich die Größe des Bildes an der Anzeigefläche/Gerät. Zusätzlich wird die jeweilige SVG-Datei zur Verfügung gestellt.
Genereller Aufbau
- Der Aufbau der Dialoge orientiert sich an der Auflösung eine mobilen Geräts (320px x 568px)
- Die Illustration steht mit Ihrer Unterkante auf der horizontalen Mittelachse
- Die Breite der Illustrationen ist maximal 240px
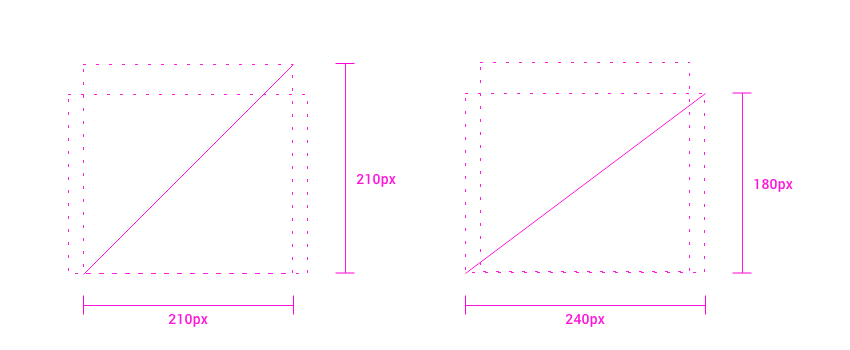
Maße und Abstände
Die Illustrationen sollten querformatig oder maximal quadratisch sein. | Eigenschaft | max. Größe | |---|---| Breite | 240px | Höhe | 210px | Umlaufend | 420px (mind. 400px)|
Besonderheiten
Bei der Verwendung von Illustrationen sollten folgende Punkte beachtet werden:
- Korrekte Proportionen einhalten
- Verwendung der Standard Theming-Farben
- Detailreiche oder verspielte Abbildungen vermeiden
Vorsicht
Illustrationen sollten sparsam und sinnvoll eingesetzt werden. Unsere Software soll kein Daumenkino sein.
Übersicht
| Vorschau | Download | Erläuterungen |
|---|---|---|
| create-new.zip | Der Nutzer kann etwas "Neues" anlegen oder erzeugen | |
| waiting.zip | Der Nutzer muss länger warten, während ein Vorgang läuft | |
| records.zip | Ein Dokument wird in einer Akte gespeichert hochgeladen | |
| gone.zip | Eine App, eine Seite oder ein Widget wurde deinstalliert bzw. entfernt (nicht mehr auffindbar) | |
| empty.zip | Es sind (noch) keine Inhalte verfügbar | |
| error.zip | Ein Fehler ist aufgetreten (dem Nutzer kann aber geholfen werden) | |
| no-results.zip | Es gibt zwar Inhalte, nur werden aufgrund der durch den Nutzer bestimmten Einschränkungen keine angezeigt | |
| success.zip | Etwas ist geglückt oder eine Operation konnte erfolgreich abgeschlossen werden | |
| not-found.zip | Eine Ressource wurde nicht gefunden. Mehr als nur ein bloßes "Empty" (404-Error) |
Links
Passend dazu findet man weiterführende Inhalte auf den folgenden Seiten des Design Systems.
Leerer Status - Ergänzung zur Anzeige
Anwendungsfall
Es kann vorkommen, dass eine Liste keine Elemente enthält, oder eine Suche keine Ergebnisse zurückliefert und somit dem Anwender ein leerer Bereich dargestellt wird.
Erläuterungen
Besonders wenn während bestimmter Nutzungssituationen sich untypische Zustände ergeben, sollten die Hinweise oder Dialoge dazu so gestaltet sein, dass sie dem Nutzer den ungewohnten Status verdeutlichen. Dabei sollten die Hinweise mehr den Charme eines freundlichen Hinweises besitzen, anstatt über einen fehler-ähnlichen Charakter zu verfügen.
Besonderheiten
Es gibt 4 wesentliche Elemente zur Anzeige eines leeren Status.
Bild oder Illustration (optional)
Eine auf die Situation passende Abbildung. Hierbei sollten keine Icons verwendet werden, da diese sonst vom Anwender als Aktion wahrgenommen werden könnten.
Titel
Eine Überschrift, die aus Sicht des Nutzers hilfreich sowie deutlich den Zweck des Bildschirms beschreibt.
Kurzbeschreibung
Ergänzende Informationen und möglicherweise Empfehlungen zur Änderung bzw. Vermeidung des leeren Zustands.
Aktion (optional)
Sofern sich dem Nutzer die eigentlichen Fähigkeiten der Anwendung erst in Verbindung mit entsprechenden Inhalten erschließen lassen, kann optional eine Aktion angeboten werden. Die Aktion sollte dem Anwender dabei helfen zu verstehen, was die Anwendung im Stande zu leisten ist und welche Inhalte dazu benötigt werden (z.B. Seiten hinzufügen).
Links
Passend dazu findet man weiterführende Inhalte auf den folgenden Seiten des Design Systems.
Frequently Asked Questions
Was ist ein Design System
Ein Design System beschreibt eine Sammlung von wiederverwendbaren Komponenten, die sich an klaren Gestaltungsregeln orientieren. Wir wollen in Zukunft nicht nur über wiederverwendbare Komponenten Aufwände verringern und erhöhte Geschwindigkeit aufnehmen, sondern ebenso Design-Entscheidungen skalieren.
Warum Material Design
Das Design System von Google deckt ein breites Spektrum an Gestaltungsrichtlinien ab und bietet darüber hinaus einen umfangreichen Komponenten-Katalog an. Google liefert z.B. Authoring-Richtlinien zur Implementierung und Bereitstellung eigener Komponenten.
Material Design ist an keine spezielle Javascript-Umgebung, wie z.B. Angular oder React gebunden und damit framework-neutral einsetzbar. Ein Adapter-Konzept ermöglicht den framework-nahen Einsatz des Systems bzw. dessen einzelnen Komponenten. Das Design System von Google ist durch seinen universellen Charakter vielseitig nutzbar und durch die integrierten Theming-Mechanismen besonders anpassungsfähig.
Material Design bietet des Weiteren hilfreiche Werkzeuge, wie z.B. dem Theme-Editor, Icons oder ein UI-Kit an, die sowohl Designer als auch die Entwickler-Teams bei Ihrer täglichen Arbeit unterstützen.
Wo finde ich Details zu Material Design
Relevante Inhalte sind unter material.io zu finden. Die Seite umfasst im Wesentlichen 3 Bereiche, auf denen Details zur Semantik, den technischen Grundlagen sowie begleitenden Werkzeuge aufgeführt werden.
Unterstützt Material Design ein barrierefreies Arbeiten
Material Design ermöglicht es neben zahlreichen technischen sowie visuellen Anpassungen (z.B. Theming) auch Voraussetzungen für barrierefreies und bidirektionales Arbeiten (Left-To-Right und thgiR-oT-tfeL) zu schaffen. Und somit die Anwendungen für Menschen mit unterschiedlichen Fähigkeiten nutzbar zu machen. Weitere Details stehen hier zur Verfügung.
Wie ist Material Design lizenziert
Das Design System steht als Open Source unter Apache License 2.0 zur Verfügung.
Was sind Design-Schulden
Bei wachsender Anwendung werden immer häufiger individuelle Design-Entscheidungen getroffen. Schulden entstehen aus der Fülle inkonsistenter und nicht wiederverwendbarer Konventionen. Über einen systematischen Ansatz werden Design-Schulden kontrollierbar.
Beeinflusst der systematische Ansatz die eigene Kreativität nachteilig
Nein, statt weitere Design-Schulden anhand maßgeschneiderter Lösungen aufzubauen, können neue, kreative Ansätze sogar zurückfließen. Von Ergänzungen oder Erweiterungen des Systems profitieren dann alle gleichermaßen.
Was ist der BEM-Syntax
Die Material Design Components (MDC) folgen innerhalb ihrer Styling-Assets dem s.g. BEM-Standard (Block, Element, Modifier), um mithilfe einer durchgehenden Kultur innerhalb ihrer Styling-Klassen und DOM-Elementen mehr Transparenz zu schaffen.
Empfohlene Framework-Wrapper
Neben der Standard Implementierung von HTML, CSS und JS existieren für die Material Components Adpater für unterschiedliche Frameworks, wie z.B. React oder Angular.
Wir empfehlen den Einsatz folgender Adapter-Implementierungen.
React
|
Hinweis Google selber pflegt seit Ende 2018 einen eigenen React-Zweig |
Angular
Sonstiges
Github Repositories
- Material Components Android
- Material Components iOS
- Material Components Web
- Material Components Flutter